EXPO
Unreal Engine music video for Kiki Yago's mind destroying track, Expo
Jan 1, 2024

TSKALTUBO
Series of short experimental films exploring the alternate reality of an abandoned Sanatorium. Made with #Houdini #DaVinci
Dec 25, 2023

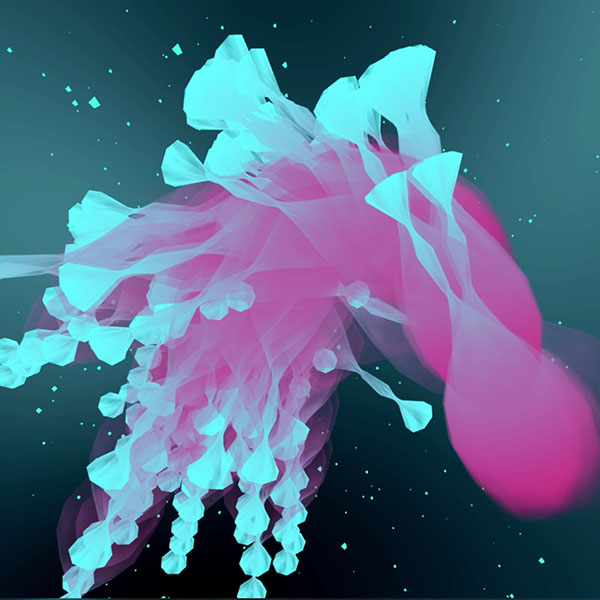
COCOON
Short film exploring alien birth. Made with #UE #Houdini #DaVinci
Sep 1, 2023

WITHIN TOUCHING DISTANCE
An interactive experience by ZU-UK of synchronized human touch with Virtual Reality.
Jun 14, 2023

MAQUETTE : RECKONING
A live motion capture and spoken word performance, in collaboration with Lisa Jamhoury.
Jun 21, 2023

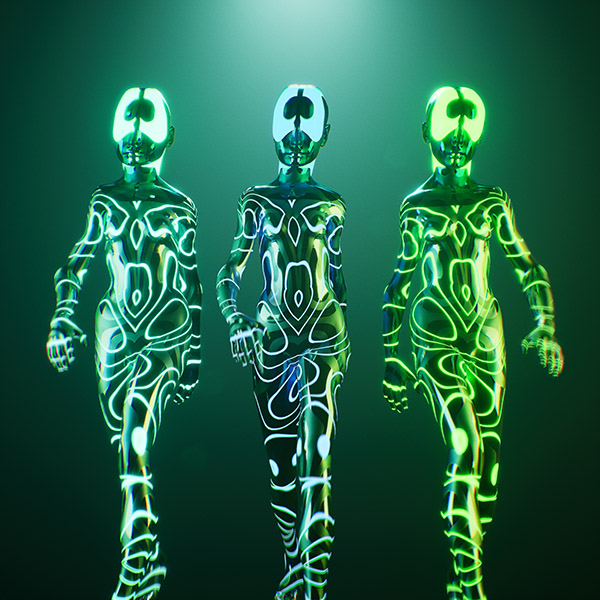
MOTHER TAIGA
The training and arrival of a synthesized human to Earth. Music Video for Mother Taiga by Kiki Yago.
Jun 1, 2023

ONENESS
360 Immersive Installation and Performance in collaboration with Behnaz Farahi.
Jun 10, 2023

MINDFUL DESIGN SPACE
Site development and design, made with ThreeJS
May 1, 2023

DIGITAL CIRCUS
Collab with motion capture artist Leilani Franco.
Mar 1, 2023

KIKI LIVE
Music performance with the poetess Kiki Yago, and a window into her metaverse with live face tracked visuals in Unreal Engine 5.
Nov 4, 2022

STREAM
Music video for Kiki Yago's STR3AM title. You wake up in her glitch swamp, and the rest is a blur.
Jan 28, 2023

EMERALD
Music video fo Emerald by Kostadis made in Unreal Engine 5. Transporting to a sensual dreamscape.
Nov 7, 2022

YA KIKI
Music video for Kiki Yago's YA KIKI title. Princessa, Gadgetessa, whispering her sweet cyber mantras in Unreal Engine 5.
Sep 5, 2022

UTRO
Music video for Kiki Yago's UTRO title. A Metahuman trying to wake up from a dream in Unreal Engine 5.
Aug 30, 2022

KIKI'S CYBER CLOSET
An NFT Collection holding outfits worn by the musician and poetess Kiki Yago in her music videos.
Aug 8, 2022

DRAW ALL THE THINGS
First attempt to draw all the things. Made with Elixir and Phoenix.
Aug 23, 2022

SIROIHA
Music video for Kiki Yago's SIROIHA title. Created on set with a Metahuman and filmed in Unreal Engine 5.
May 28, 2022

NEITHER EVER
Live projection performance made with HoudiniFX and motion captured choreography, in collaboration with Leilani Franco.
Feb 14, 2022

TORN
Realtime live-looped motion capture performance made in Unity, in collaboration with Leilani Franco.
Mar 16, 2022

AUGMENTED
A gallery of digital cyborgifications made in HoudiniFX.
Mar 1, 2022

LORA
Documentation of our dear friend and collaborator, Lora.
Nov 21, 2021

TOO LATE SHOW
Help me get out of my head - [largely reinterpreted] sizzle reel for a friend's movie.
Nov 1, 2021

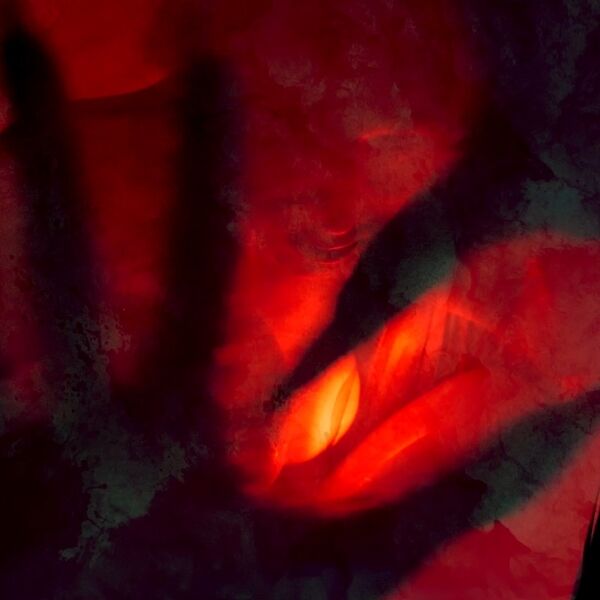
DREAM DEMON
When the spirit of the Dream Demon house awakens...
Aug 8, 2021

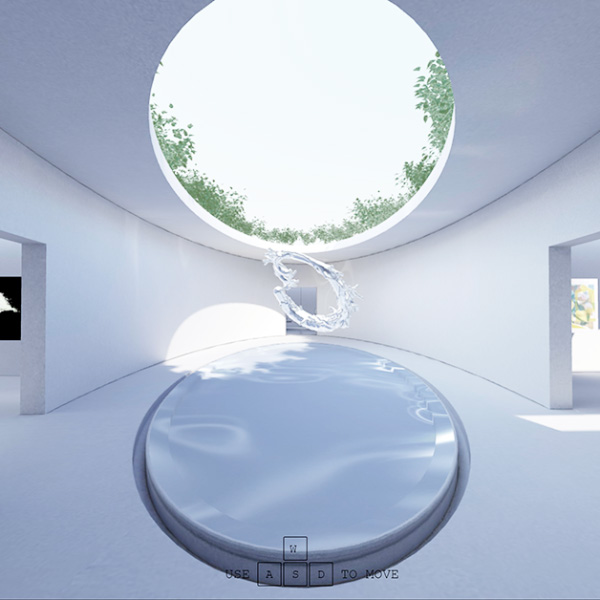
ANOTHER SPACE
Virtual reality gallery that highlights works of 43 artist from around the world.
May 9, 2021

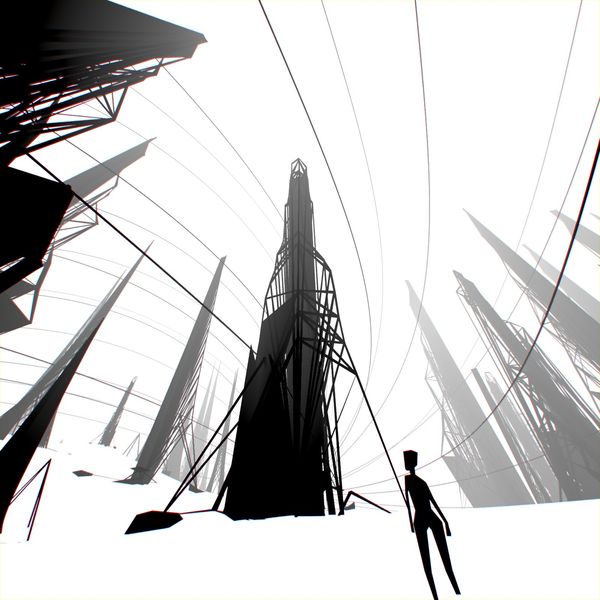
DYING TO FIND
A moody WebVR piece, where you find yourself stranded in the residues and routines of a past civilization.
Aug 29, 2020

BLOCK ZERO
Creating unique digital spaces for the NFT collectors, a collaboration with INVI.
Jun 2, 2021

MARS 0
Chiba's workshop where they prototyped the cyborgs that would be put through the experimental simulation of Mars College.
May 2, 2021

THE UNDER PRESENTS
In collaboration with Tender Claws. An immersive live theater experience in Virtual Reality.
Nov 19, 2019

PURPOSE PRO 2
In collaboration with Justin Beiber. ThreeJS development for a browser skating game -- skate with Justin!
Jan 3, 2021

MONSTER OR FRIEND
Exploration of Inverse Kinematic animation for procedural creature design in WebVR. Is it a monster or a friend?
Mar 25, 2020

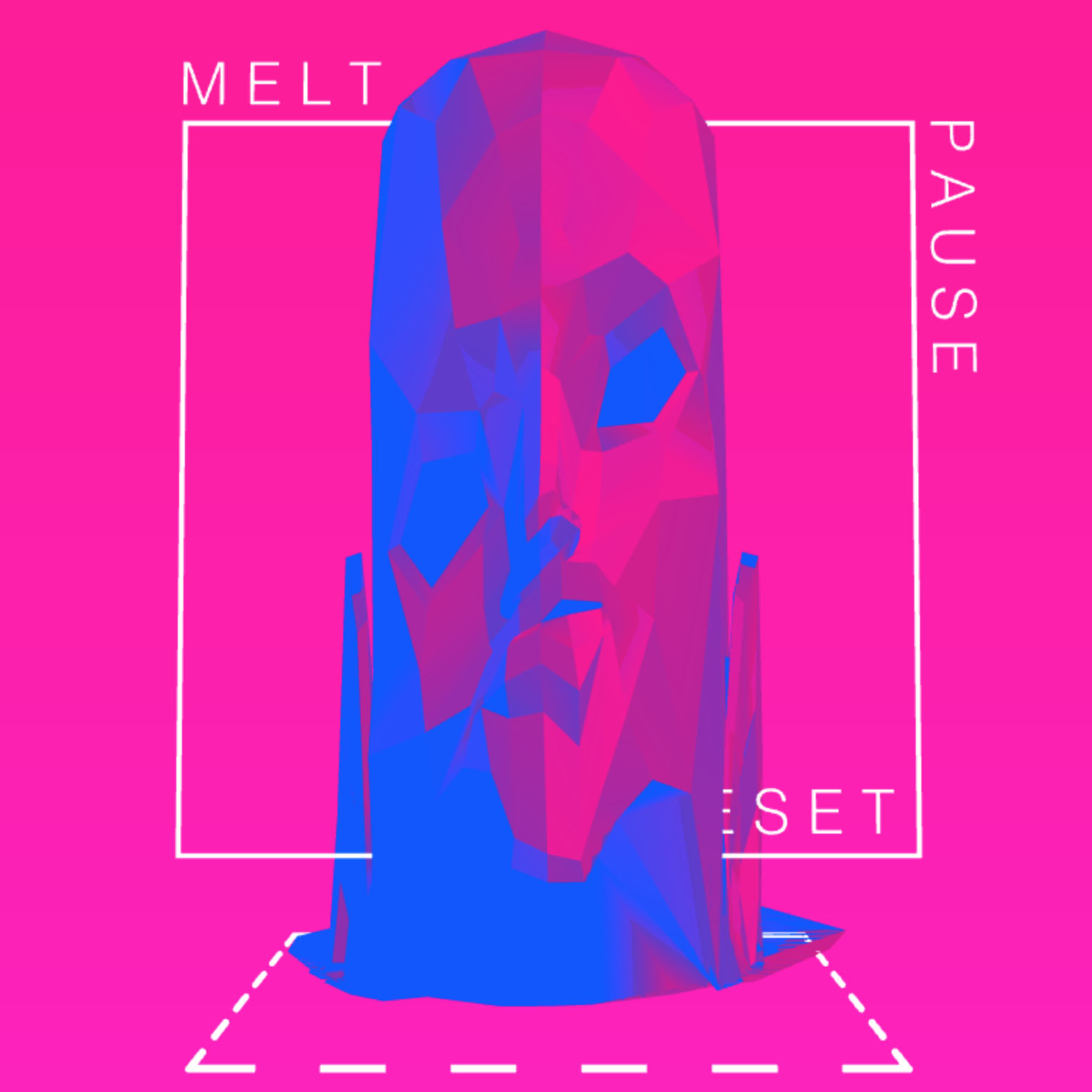
MELT
This is how I feel today. Simulating a melting effect by using compute shaders on position and velocity buffers.
May 29, 2020

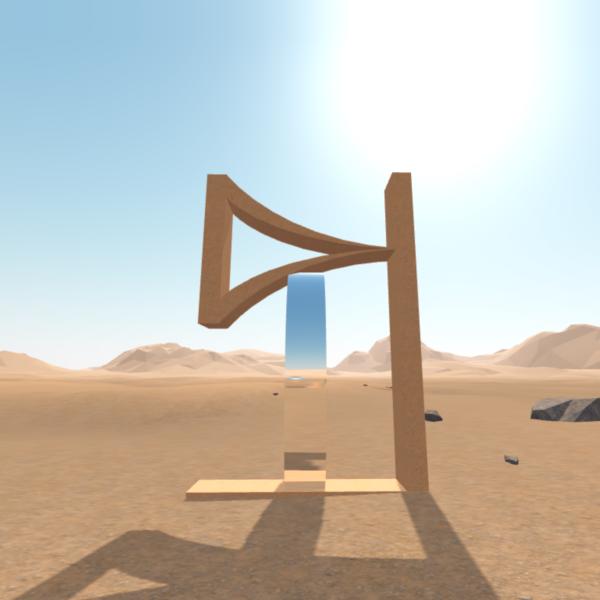
MA
In collaboration with Rachel Bungey. Exploring the japanese concept of MA “the interval which gives shape to the whole”.
May 12, 2020

WIFI SOUNDSCAPES
Revealing the intangible dimension of WiFi packets with tcpdump and Foxdot. Data was captured on a road trip from LA to Denver.
Jan 12, 2020

READ ME
An experiment of focus, featuring the anti use of eye tracking in the browser. Made with webgazer.js and three.js.
Jul 29, 2020

ALCHEMY PAINTER
VR color alchemy experience. Mix dynamic fluids in an intuitive and novel way using a virtual syringe.
Aug 31, 2019

MONSTER WITHIN
A short interactive Virtual Reality experience about the unpredictable nature of social acceptance.
Sep 22, 2019

THREE BODY
A WebVR story experience based on the Sci-Fi novel Three Body Problem by Cixin Liu.
Jun 12, 2019

AI ANIMATION
A port of the AI4Animation project to JavaScript. Explores the idea of machine leaning for character animation on the web.
May 13, 2019

GENDERGRAPH
Quantifying word gender biases by using machine learning models trained on different media sources.
Jun 12, 2017

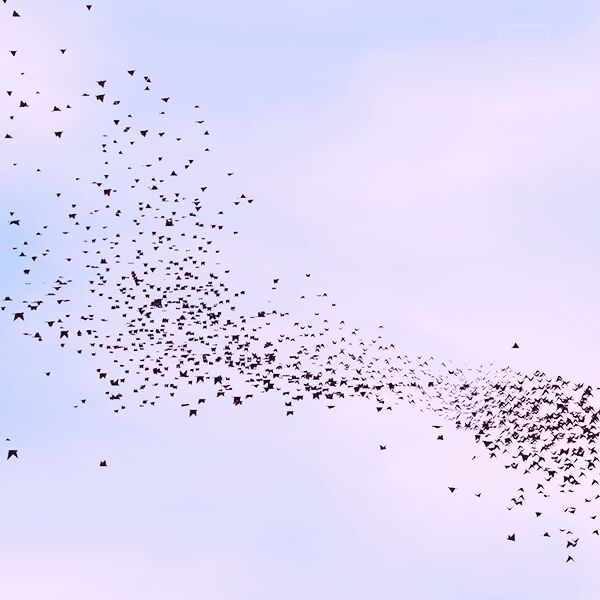
STARLING SIMULATION
In collaboration with Small Data Industry. A bird floacking simulation made with three.js.
Oct 4, 2019

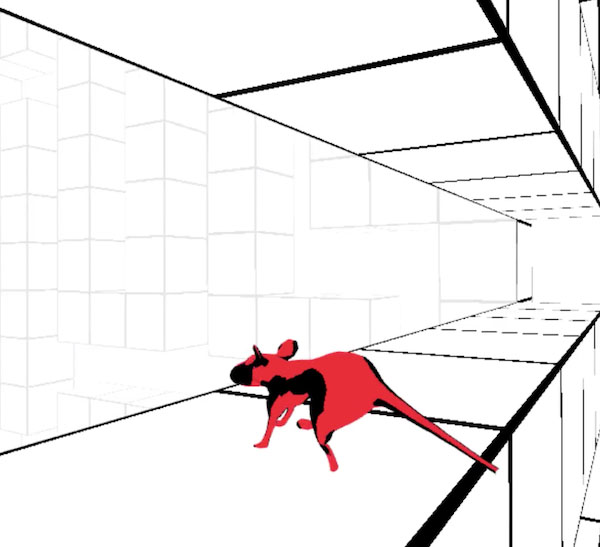
PROCEDURAL IK CRAWLER
Evolution of our pet rat :) Exploration of Inverse Kinematic procedural character animation in the browser.
Apr 30, 2019

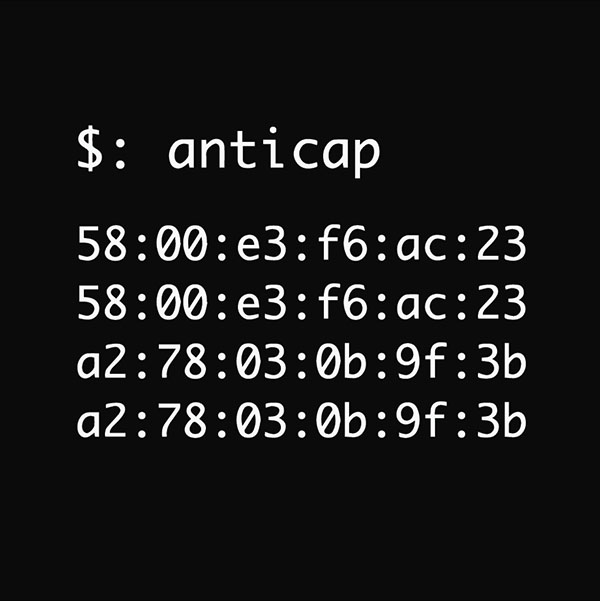
ANTICAP
Bypass any captive portal and get free WiFi easily 😝 Go tool to automate capturing packets in monitor mode and MAC spoofing.
Mar 19, 2019

STREET SOUNDS
Encode an audio message into QR codes that can be posted on a wall as a time capsule.
Apr 4, 2018

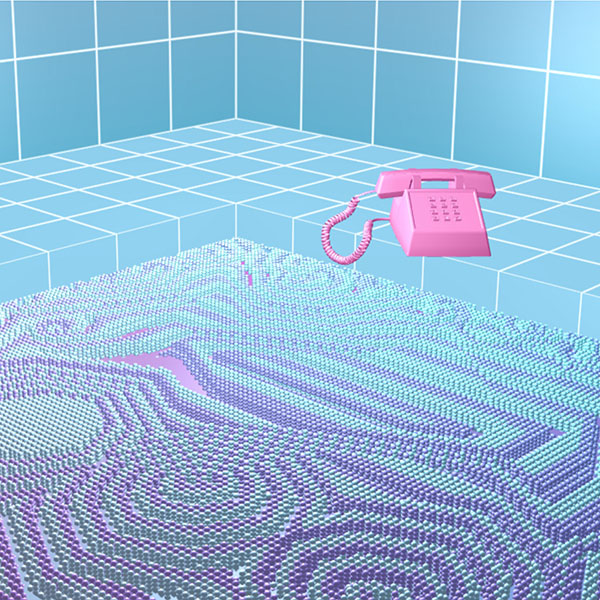
RELAXATION ROOM
Cellular automata pool in a vaporwave room, be careful it bites. Made with three.js.
Mar 3, 2019

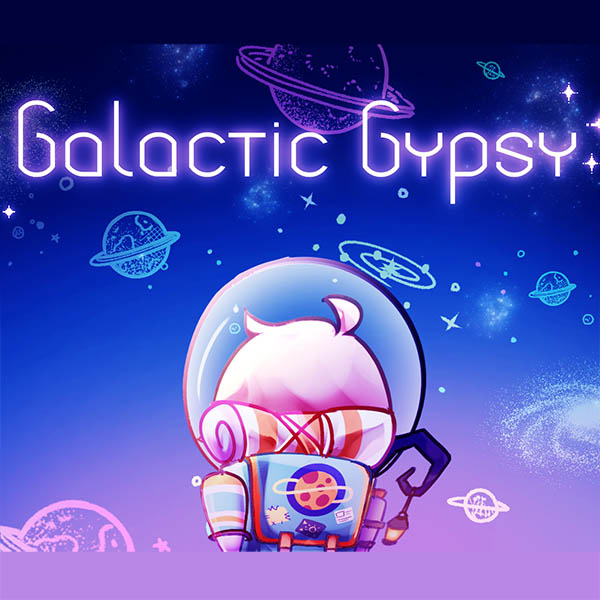
GALACTIC GYPSY
Our entry for the 2019 Global Game Jam in Hong Kong. A game about finding your home in an unknown planet.
Jan 27, 2019

GROW YOUR OWN BOT
Training pet robots to reach their goals using the OpenAI reinforcement learning framework in the browser.
Dec 18, 2018

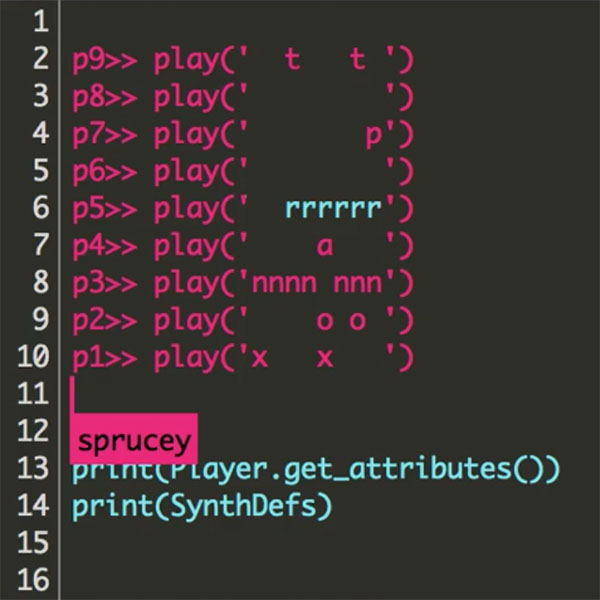
NEUROJAM
A bot for FoxDot that takes user drum patterns and turns them into a masterpiece using a machine learning model from the Magenta project.
Mar 9, 2020

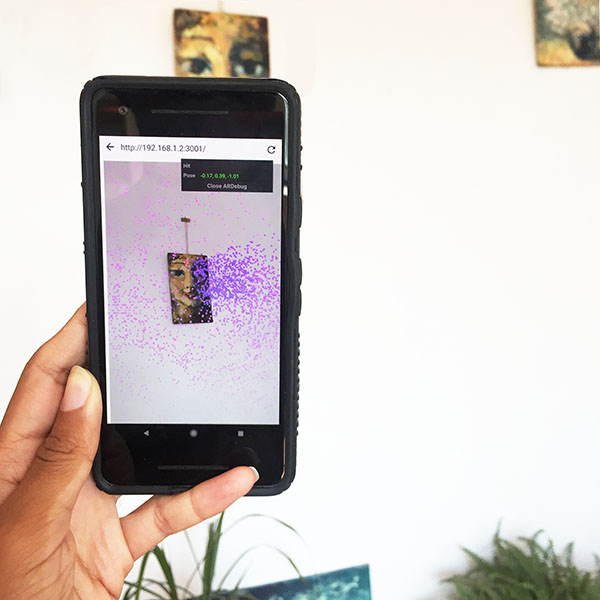
AR GPU PARTICLES
A demo of compute shader particles emitting from your device in augmented reality.
Aug 19, 2018

AURACARIA DREAMS
An procedurally generated art piece in three.js, inspired by the auracaria plant in Bogota, Colombia.
Jun 1, 2018

THREEJS CURVATURE
A contribution to three.js library showing how to calculate mesh curvatures from raw geometry data, and use in shaders.
Jan 1, 2018

3D TSP HEART
An experiment of extending the TSP algorithm to work in 3D over points on the surface of a geometry. Made with three.js.
Jan 27, 2018

360 PHOTO TO VIDEO
Tool to convert 360 photos into video formats for easy sharing on media platforms. Made with three.js and CCapture.js
Dec 19, 2017

VERTEX CACHE
A demo of bringing Houdini FEM simulations to the browser by storing vertex data in textures.
May 4, 2019

WHIRPOOLS
Snays first three.js shader showing a simple geometry ripple effect.
Sep 10, 2017

BORN ALONE
The ultimate cycle. Our entry to the Rokoko Perfect Loop contest, in collaboration with Leilani Franco and a Metahuman. Filmed in Unreal Engine 5.
Jul 4, 2022

PHOTOSPHERES
360 photo gallery of places around San Francisco made with Ricoh camera and three.js
Oct 23, 2017

TERMINAL PRINTS
Browse feminist t-shirt prints from a terminal. $: rm -rf patriarchy.
Aug 16, 2017